Image Optimization Strategies for Faster Loading
In the competitive world of e-commerce, image optimization plays a pivotal role in site performance. Unoptimized, large images can dramatically slow down page loading, creating frustration for potential customers. The right optimization techniques, including smart format selection and careful dimension adjustments, can make all the difference. Modern formats like WebP and AVIF offer superior compression while maintaining visual fidelity. These improvements don't just benefit users through faster load times but also boost SEO performance by reducing critical metrics like time to first byte.
Performance analysis tools provide invaluable insights for optimization efforts. Google PageSpeed Insights and similar platforms clearly demonstrate how image choices affect site speed. By leveraging these metrics, businesses can make informed decisions that enhance both user experience and search visibility. When implemented effectively, these strategies create a smoother shopping journey that keeps customers engaged.
Choosing the Right Image Formats for E-commerce
The battle of image formats presents important considerations for online retailers. While JPEG remains widely used, emerging formats deliver superior results. WebP, Google's creation, achieves remarkable compression without quality loss, directly improving page speed. AVIF takes this further with even more advanced compression algorithms, pushing the boundaries of efficient image delivery.
Format selection isn't just a technical detail—it's a crucial business decision impacting customer experience. By adopting these modern formats across product images and visual content, stores can ensure snappy loading that keeps visitors engaged. The difference in performance between formats directly translates to user satisfaction and conversion rates.
Image Dimensioning and Compression Techniques
Balancing image quality and performance requires careful attention to sizing and compression. Oversized images create unnecessary drag on loading times, while overly compressed visuals undermine product presentation. The sweet spot lies in maintaining crisp resolution while minimizing file size through intelligent optimization.
Advanced compression tools now make it possible to significantly reduce file sizes without perceptible quality loss. These solutions analyze image content to apply the most effective compression algorithms. When combined with proper dimensioning—displaying images at their exact rendered size—the results dramatically improve page performance. For e-commerce sites, this optimization directly impacts bounce rates and sales conversions.
Utilizing Image Optimization Tools and Plugins
The right tools can transform image optimization from a chore into an automated advantage. Modern solutions offer batch processing for resizing, format conversion, and compression—saving countless hours of manual work. Popular CMS platforms like WordPress host numerous plugins that handle these processes seamlessly in the background.
Investing in robust optimization tools delivers compounding returns through improved site speed and user engagement. These solutions not only enhance current performance but also establish scalable processes for future content. The resulting improvements in search rankings and conversion metrics make optimization tools one of the highest-ROI investments for e-commerce operations.

Mobile Responsiveness and Performance

Mobile-First Design Principles
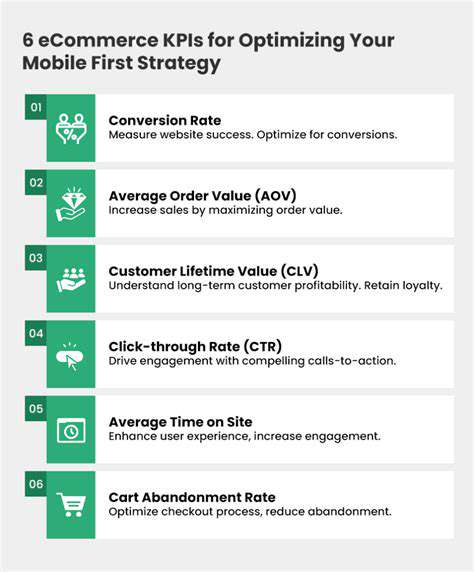
Mobile responsiveness has evolved from nice-to-have to non-negotiable in today's digital landscape. The mobile-first approach revolutionizes design by prioritizing small-screen experiences before adapting to larger displays. This methodology ensures intuitive navigation and readability across all devices, directly impacting user retention and sales. Designers must account for mobile-specific interactions like touch controls while creatively utilizing limited screen real estate.
Thoughtful mobile design extends beyond scaling—it requires reimagining layouts, typography, and interactive elements. By anticipating mobile user behavior, designers craft experiences that feel native to every device. This forward-thinking approach not only serves current users but also future-proofs digital properties against evolving mobile technologies.
Performance Optimization for Mobile
Speed optimization takes on heightened importance for mobile users, where patience for slow loading wears especially thin. Performance bottlenecks can instantly derail mobile conversions, sending potential customers to competitors. Effective optimization combines technical strategies like asset compression with smart caching implementations to create seamless experiences.
Mobile performance demands special consideration of variable network conditions and device capabilities. Techniques like lazy loading, code minification, and conditional resource delivery ensure smooth operation even on spotty connections. These optimizations bridge the gap between desktop and mobile experiences, preventing performance disparities that frustrate users.
The synergy between responsive design and performance tuning creates mobile experiences that delight users and drive business results. Faster loading correlates directly with lower bounce rates and higher engagement metrics. For mobile shoppers, every second saved translates to increased likelihood of purchase completion.
Strategic caching implementations offer particular value for mobile users, reducing data usage and loading times for repeat visits. Combined with proper asset management, these techniques create consistently fast experiences regardless of connection quality. Understanding your mobile audience's behavior and technical context enables truly effective performance optimization.