The shift toward prioritizing mobile experiences in e-commerce isn't just following a trend—it's become essential for businesses wanting to succeed in today's digital marketplace. When websites are built with mobile users in mind first, they create smoother experiences that keep customers engaged. Responsive designs that adjust to any screen size, easy-to-use menus, and prominent action buttons make shopping effortless on phones and tablets. Companies ignoring this reality risk losing customers to competitors with better mobile experiences.
Creating mobile-friendly sites goes beyond looking good—it's about making every function work perfectly. If customers struggle to browse products or complete purchases on their devices, they'll quickly abandon their carts. Businesses that nail the mobile experience build stronger customer relationships and establish themselves as brands that truly understand modern shoppers.
Ensuring Inclusivity for Diverse User Needs
True mobile accessibility means considering all types of users—not just those using standard smartphones. This includes people who rely on assistive technologies like screen readers, those needing captions for videos, and individuals who navigate differently due to physical limitations. Following accessibility best practices creates welcoming digital spaces for everyone.
Adding features like descriptive image text, keyboard controls, and proper color schemes isn't just the right thing to do—it's smart business. More accessible platforms naturally attract wider audiences while building positive brand reputations. Plus, meeting accessibility standards helps avoid potential legal issues related to digital discrimination.
Improved User Experience and Conversion Rates
When mobile shopping feels effortless, customers respond positively. Easy navigation, quick checkouts, and helpful support make people more likely to buy again and recommend stores to friends. Smooth mobile experiences directly boost sales numbers and customer retention rates.
Clear product details, simplified payment processes, and intuitive layouts all contribute to satisfying mobile interactions. These improvements lead to longer browsing sessions, fewer abandoned visits, and ultimately healthier business performance. Recognizing mobile users' unique needs is key to unlocking these benefits.
The Impact of Search Engine Optimization (SEO)
Mobile accessibility directly affects how easily customers can find online stores. Search engines favor websites offering excellent mobile experiences. Sites that load slowly or function poorly on phones get buried in search results. By optimizing for mobile accessibility, businesses can climb search rankings and attract more organic traffic.
Future-Proofing Your E-commerce Strategy
In our fast-changing digital world, mobile accessibility isn't just important today—it's critical for long-term success. Adopting mobile-first approaches keeps businesses competitive as technology evolves and customer expectations shift. Investing in mobile accessibility now prepares companies for continued growth, helping them reach expanding mobile audiences and capitalize on new opportunities.
Neglecting mobile accessibility means missing out on huge customer segments and frustrating existing mobile shoppers. Viewing accessibility improvements as future-proofing investments pays dividends for years to come.
Key Accessibility Considerations for Mobile E-commerce

Understanding the Scope of Accessibility
Accessibility extends far beyond accommodating disabilities—it's about creating positive experiences for all users. This includes people with temporary limitations (like injuries), different learning styles, or even just situational challenges (like bright sunlight affecting screen visibility). Truly inclusive design anticipates all these scenarios.
Proactively removing digital barriers creates more equitable online spaces. This philosophy moves beyond legal compliance to build genuinely user-friendly environments that serve everyone well.
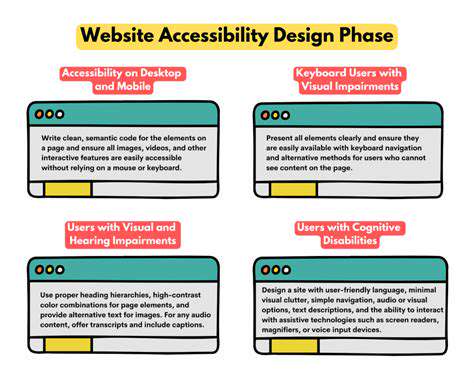
Ensuring Visual Accessibility
Supporting visual diversity requires thoughtful design choices. Strong color contrast between text and backgrounds, meaningful image descriptions, and clear content organization all help. Overlooking these elements creates unnecessary obstacles for many users. Well-written alt text doesn't just help screen reader users—it also aids comprehension when images fail to load.
Auditory Considerations
Relying solely on sound excludes many users. Providing text alternatives for audio content—like video captions or podcast transcripts—ensures everyone gets the full experience. These inclusive practices benefit far more people than just the hearing-impaired, including those in noisy environments or non-native speakers.
Keyboard Navigation and Focus Management
Not everyone uses touchscreens or mice effectively. Ensuring every interactive element works via keyboard controls is essential. Clear visual indicators showing which element has focus prevent navigation confusion, especially important for forms and complex interfaces.
Cognitive Accessibility
Making content easy to understand benefits everyone. Using plain language, avoiding unnecessary jargon, and organizing information logically all help. Simplifying complex concepts through clear structure improves comprehension across all user groups.
Mobile-First Design and Responsive Web Design
Modern accessibility requires fluid designs that work everywhere. Responsive approaches that adapt to any device represent accessibility fundamentals, especially as mobile becomes many users' primary internet access point.
Navigation and User Interface Design
Navigation Design for Accessibility
Intuitive navigation benefits all users, especially those relying on assistive technologies. Clear labels, proper HTML structure, and logical organization help everyone move through sites effortlessly. Visual hierarchy using spacing and contrast (not just color) prevents confusion. Complete keyboard accessibility ensures no one gets locked out of important features.
Visual Presentation and Color Contrast
Readability depends heavily on color choices. Following WCAG contrast guidelines helps users with visual limitations while improving clarity for everyone. Proper contrast ratios represent one of the easiest accessibility wins with broad impact.
Text Alternatives for Images and Multimedia
Descriptive alt text serves dual purposes—aiding screen reader users while boosting SEO. Effective descriptions convey both content and context, helping users understand how images relate to surrounding information. Thoughtful alt text represents inclusivity and smart marketing combined.
Keyboard Navigation and Focus Management
Full keyboard access remains non-negotiable for true accessibility. Every interactive element must work without mouse input, with clear visual indicators showing navigation progress. This proves especially critical for complex interfaces like shopping carts.
Error Handling and Feedback
Clear error messages prevent user frustration. Accessible notifications help everyone correct mistakes quickly, while consistent feedback keeps users informed during processes. Well-designed error handling significantly improves completion rates for forms and checkouts.
Mobile-Specific Design Considerations
Touch interfaces demand special attention. Large, well-spaced tap targets prevent accidental selections, while streamlined content works better on small screens. Following mobile accessibility guidelines ensures assistive technologies work flawlessly across devices.