The Mobile-First Landscape and the Need for Adaptive Images

The Evolving Nature of User Expectations
Smartphones and tablets have completely transformed digital interactions, creating new demands from users. People now anticipate smooth, intuitive experiences no matter which device they pick up. This mobile-centric mindset requires designs that fluidly adjust to different screens and orientations, delivering consistent quality across all platforms.
Modern users judge websites by more than just functionality - they demand speed, reliability, and visual polish. Clunky interfaces, slow loading times, or unattractive designs will send visitors scrambling for better alternatives. This reality makes mobile-first design essential for any successful online presence today.
Optimizing for Speed and Performance
Mobile users frequently deal with limited device capabilities and spotty connections. The backbone of any effective mobile strategy involves ruthless optimization - shrinking files, compressing images, and smart caching to guarantee snappy performance.
Developers must scrutinize both server architecture and code implementation. Truly mobile-friendly design requires deep knowledge of how different devices process various elements. This technical mastery separates adequate mobile experiences from exceptional ones.
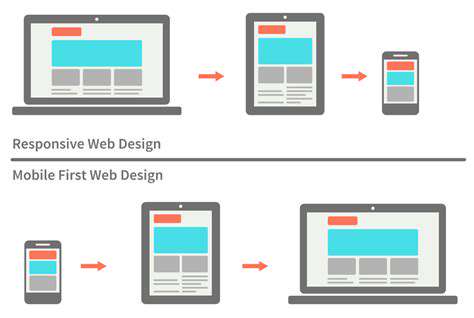
Responsive Design and Adaptability
At the heart of mobile-first philosophy lies responsive design - creating websites that automatically reconfigure their layout for any screen. Whether viewed on a phone, tablet, or desktop, users should encounter a polished, functional interface.
This fluid responsiveness forms the foundation of successful mobile strategies, enabling effortless transitions between devices. Such flexibility proves essential for keeping users engaged across our increasingly device-diverse world.
Impact on SEO and User Engagement
Mobile optimization affects more than just aesthetics - it directly influences search rankings. Major search engines now prioritize mobile-friendly sites, reflecting the dominance of smartphone browsing. A mobile-first approach has become non-negotiable for visibility.
Beyond algorithms, mobile optimization drives real user behavior - fostering trust, encouraging return visits, and building lasting digital relationships. When executed well, mobile-first design creates experiences so intuitive they feel invisible, letting users focus on content rather than interface.
Optimizing Image Formats for Swift Loading
Choosing the Right Image Format
Image format selection makes or breaks mobile performance. JPEG shines for photographs with complex details, while PNG better handles graphics with sharp edges. The newer WebP format often outperforms both in compression efficiency. Understanding these technical distinctions proves critical for mobile optimization.
Consider your specific content and audience when choosing formats. Product-heavy sites might prioritize JPEG's detail preservation despite larger files, while graphic-intensive interfaces could benefit from PNG's clarity. There's no universal solution - only informed trade-offs.
Adaptive Image Delivery Strategies
Sophisticated delivery systems can serve different image versions based on device capabilities and network speed. Fast connections receive high-resolution files, while slower networks get optimized versions. This intelligent adaptation ensures smooth performance across wildly variable mobile conditions.
Implementation requires careful technology selection - responsive image techniques, server-side optimization, and other methods each have distinct advantages. The right choice depends on your specific technical environment and performance goals.
Image Optimization Techniques
Beyond format selection, advanced compression methods can dramatically reduce file sizes. Lossy compression strategically discards some image data, while lossless methods preserve every pixel. When paired with proper format selection, these techniques can slash load times without noticeable quality loss.
Specialized tools automate much of this optimization process. Regular evaluation ensures your approach stays current with evolving standards and technologies.
Responsive Image Design for Varying Screen Sizes
With mobile screens ranging from compact smartphones to large tablets, responsive image techniques become essential. Smart formatting automatically adjusts resolution and dimensions to match each device's display. This prevents performance-killing oversized images or pixelated undersized ones.
Caching Strategies for Improved Performance
Effective caching stores frequently accessed images locally, eliminating redundant downloads. Well-implemented caching can transform sluggish interfaces into snappy, responsive experiences.
Content delivery networks (CDNs) amplify these benefits by distributing cached images across global servers. Users automatically receive files from the nearest location, minimizing latency and maximizing speed.
