Optimizing for Mobile-First Indexing
Understanding Mobile-First Indexing
Mobile-first indexing is a search engine optimization (SEO) technique that prioritizes the mobile version of a website during the indexing process. This means Google primarily uses the mobile website's content and structure to understand and rank the website in search results. Understanding this shift is crucial for e-commerce businesses to ensure their sites are effectively optimized for mobile users, and consequently, for search engine visibility.
Importance of Responsive Design
A responsive website design is absolutely essential for mobile-first indexing. A website that adapts seamlessly to different screen sizes, from smartphones to tablets and desktops, provides a consistent and optimal user experience. This adaptability ensures that your website content and layout are easily accessible and engaging on all devices, enhancing user satisfaction and signals to search engines about the site's quality.
Optimizing for Page Speed
Page speed is a critical factor in both user experience and search engine rankings. Slow-loading mobile pages lead to higher bounce rates and negatively impact user engagement. Optimizing images, minimizing HTTP requests, and leveraging browser caching are crucial steps to improve page speed. Quick loading times directly translate to a better user experience and a higher ranking in search results.
Mobile-Friendly Content Structure
Structure your content with mobile users in mind. Use clear headings, concise paragraphs, and accessible navigation menus. Avoid overly complex layouts that might be difficult to navigate on smaller screens. Mobile-friendly content structure ensures easy readability, leading to improved user engagement and providing positive signals to search engines.
Prioritizing User Experience (UX)
A seamless and intuitive user experience is paramount for any website, especially on mobile devices. This includes clear calls-to-action, easy navigation, and a visually appealing design. A positive user experience signals to search engines that your website is valuable and trustworthy, leading to improved rankings. Make the mobile experience as intuitive and pleasant as possible.
Utilizing Structured Data Markup
Implementing structured data markup helps search engines understand the context of your content. This is particularly important for e-commerce websites, as it allows search engines to easily identify product information, pricing, and availability. Structured data markup enhances the visibility of your products in search results and provides users with valuable information, leading to a more efficient and informative online shopping experience.
Regular Testing and Monitoring
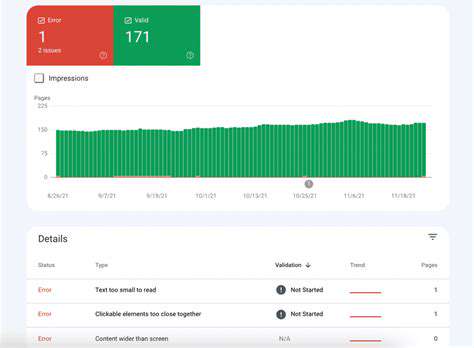
Regularly testing your website's mobile responsiveness and performance is essential for ongoing optimization. Utilizing tools and resources provided by Google, such as the Mobile-Friendly Test, can help you identify areas for improvement. Continuously monitoring key metrics like page speed, bounce rates, and conversion rates will help you understand how your mobile optimization strategy is performing and identify any potential issues. This data-driven approach allows you to fine-tune your mobile strategy and adapt to changing search engine algorithms.
Prioritizing Page Speed and Performance
Optimizing for Fast Loading Times
Page speed is crucial for both user experience and search engine rankings. Slow-loading pages lead to higher bounce rates, frustrated visitors, and lower conversions. Mobile users, in particular, are highly sensitive to loading times, often abandoning a site if it takes more than a few seconds to load. Implementing strategies to optimize images, leverage browser caching, and minimize HTTP requests are essential steps in achieving fast loading times, leading to a more positive user experience and higher search engine rankings.
Compressing images without sacrificing quality is a key aspect of optimizing page speed. Using responsive images that adjust to different screen sizes further improves loading times. Employing browser caching allows frequently accessed files to be stored locally on the user's device, reducing the need to download them every time they visit your site. These techniques are not just about speed, they are integral to a positive user experience and a significant factor in mobile SEO.
Leveraging Mobile-Friendly Design Principles
Mobile-first design is paramount for e-commerce websites. This means that the site should be designed with mobile devices in mind from the outset, ensuring optimal viewing and navigation across different screen sizes and resolutions. A responsive design adapts seamlessly to various screen sizes, providing a consistent and user-friendly experience regardless of the device used.
This includes considerations like intuitive navigation menus, easy-to-read text, and large, easily-clickable buttons. A well-designed mobile interface ensures a smooth and enjoyable experience for visitors, encouraging longer engagement and potentially higher conversion rates. Failing to prioritize mobile-friendliness can significantly impact search engine rankings and ultimately result in lost sales.
Mobile-Specific Keyword Research and Content Optimization
Understanding the search queries and intent of mobile users is critical for e-commerce success. Mobile keyword research should focus on shorter, more conversational phrases that reflect how people search on their phones. This might involve researching location-based keywords or queries related to specific products or services.
Technical SEO for Mobile Optimization
Technical SEO plays a vital role in ensuring your website is easily crawlable and indexable by search engines. This includes ensuring your site is mobile-friendly, that it's properly structured using schema markup, and that your sitemaps are up-to-date and accessible. Implementing these technical aspects ensures search engines can efficiently understand and index your mobile content, leading to improved rankings. Technical SEO also encompasses mobile-friendliness, ensuring your site is readily accessible and navigable on various mobile devices, crucial for providing a positive user experience.
Correctly implementing mobile-specific sitemaps and ensuring proper URL structures are important technical elements for mobile SEO. These details contribute to improved crawling and indexing by search engines, leading to better visibility in mobile search results.
Crafting Mobile-Friendly Content & Site Structure

Optimizing for Smaller Screens
Mobile devices have become the primary way many people access information online, making mobile-friendly content crucial for reaching a broad audience. Content needs to be easily digestible and visually appealing on smaller screens. This means optimizing images, using concise language, and prioritizing clear navigation. Mobile users often have limited time, so making your content quickly scannable and easy to understand is paramount.
Careful consideration must be given to font sizes, spacing, and layout to ensure readability. Overly complex designs or excessive text can quickly deter mobile users. Prioritizing clarity and conciseness is essential to maintain engagement and user experience on smaller screens.
Prioritizing Clarity and Conciseness
Mobile users often have limited attention spans. Effective mobile content needs to be concise and clear. Avoid jargon and overly technical language that could confuse or frustrate users. Get straight to the point, and use short, impactful sentences.
Use bullet points, headings, and subheadings to break up large blocks of text, making it easier for users to scan and process the information. This increases readability and engagement on mobile devices.
Leveraging Visuals Strategically
High-quality images and videos can significantly enhance the user experience on mobile. However, be mindful of file sizes. Large image files can slow down loading times, which can deter users. Optimize images for mobile by compressing them without sacrificing quality.
Streamlining Navigation
Mobile users expect a seamless and intuitive navigation experience. Create a simple and straightforward menu structure that's easy to access from any screen size. Use clear labels and ensure that all important pages are easily navigable.
Avoid complex navigation schemes that might overwhelm or confuse users. A well-designed mobile navigation system can significantly improve user satisfaction and engagement.
Ensuring Fast Loading Speed
Mobile users are impatient. Slow-loading pages are a major turn-off. Optimize your website's code and images to ensure fast loading speeds on all mobile devices. Compressing images and minimizing HTTP requests are key strategies.
Adapting to Different Screen Sizes
Mobile devices come in various sizes and resolutions, so it's crucial to ensure your content adapts seamlessly. Use responsive design principles to create a website that automatically adjusts to different screen sizes, providing an optimal viewing experience. A responsive design makes your content accessible to a wider range of users and ensures consistent presentation across various devices.
Failing to adapt to diverse screen sizes can lead to a poor user experience, negatively impacting your reach and engagement. Ensuring your content is fully responsive is essential for a positive mobile experience.